Планируется в версии 8.3.6.1
Мы не перестаём изучать опыт применения интерфейса Такси. Мы общаемся с вами в конференции, знакомимся с замечаниями и предложениями, которые высказывают пользователи. Вспоминаем то, что «было раньше». Сравниваем с тем, что есть сейчас.
На основании этого мы подготовили ряд изменений, которые должны сделать интерфейс Такси более удобным, повысить его юзабилити. С некоторыми такими изменениями мы хотим познакомить вас в этой статье.
 В управляемом интерфейсе мы не реализовывали эту команду. Но проанализировав накопленный опыт и ваши отзывы, мы решили вернуть эту команду в интерфейс. Потому что пользователи прошлых версий 1С:Предприятия считали её нужной и удобной. Потому что наличие такой команды, безусловно, повышает удобство пользования программой.
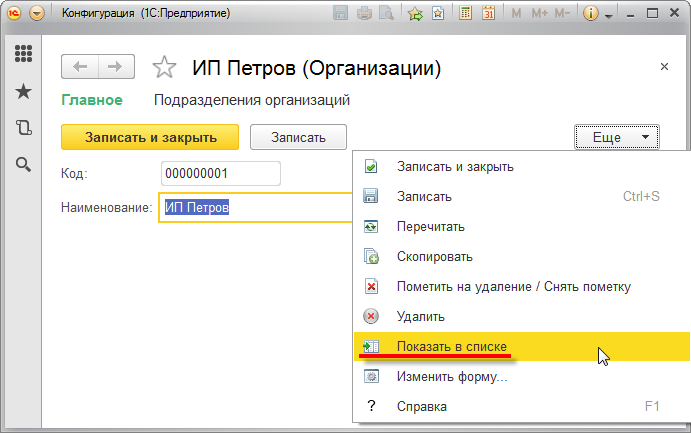
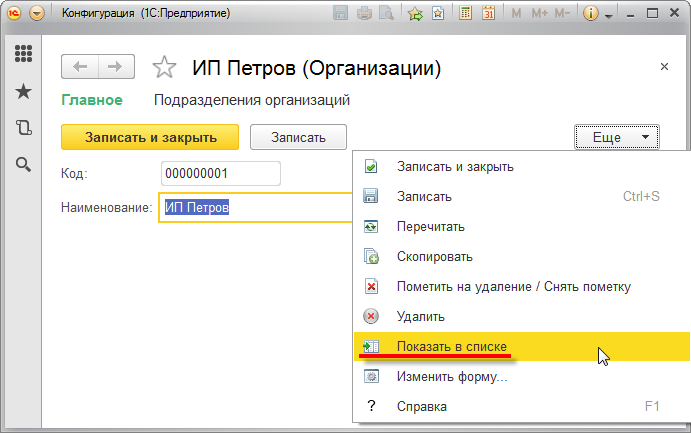
Теперь она называется Показать в списке:
В управляемом интерфейсе мы не реализовывали эту команду. Но проанализировав накопленный опыт и ваши отзывы, мы решили вернуть эту команду в интерфейс. Потому что пользователи прошлых версий 1С:Предприятия считали её нужной и удобной. Потому что наличие такой команды, безусловно, повышает удобство пользования программой.
Теперь она называется Показать в списке:
 Эта команда появится в форме записи регистра сведений и в формах объектов: справочников, документов, видов характеристик, бизнес-процессов, задач, видов расчетов, счетов, узлов плана обмена, таблиц внешнего источника и таблиц измерения куба внешнего источника данных.
Для документов, входящих в журналы, это будет не одна команда, а подменю. Оно позволит перейти как к списку документов, так и к любому из журналов, в которые этот документ входит.
Эта команда работает следующим образом. Сначала она получает форму списка, а затем выполняет новый метод формы ВыполнитьПереход(). В этот метод передаётся ссылка, на которой нужно спозиционироваться в списке. В свою очередь метод ВыполнитьПереход() вызывает у формы новое событие ОбработкаПерехода. В этом событии, при желании, вы можете отказаться от позиционирования на переданной ссылке.
Зачем сделана такая сложная механика? Всё дело в формах списков, которые уже открыты. Во-первых, если форма уже открыта, то её как-то нужно «подтолкнуть» к тому, чтобы она спозиционировалась на переданной ссылке. Для этого нужен метод формы ВыполнитьПереход(). Во-вторых, если форма уже открыта, то у неё могут быть какие-то свои причины для того, чтобы быть открытой. И возможные «перескакивания» текущей строки могут быть для неё совсем неприемлемы. Поэтому есть событие ОбработкаПерехода, в котором вы можете самостоятельно решить, менять текущую строку в списке, или отказаться от этого.
Эта команда появится в форме записи регистра сведений и в формах объектов: справочников, документов, видов характеристик, бизнес-процессов, задач, видов расчетов, счетов, узлов плана обмена, таблиц внешнего источника и таблиц измерения куба внешнего источника данных.
Для документов, входящих в журналы, это будет не одна команда, а подменю. Оно позволит перейти как к списку документов, так и к любому из журналов, в которые этот документ входит.
Эта команда работает следующим образом. Сначала она получает форму списка, а затем выполняет новый метод формы ВыполнитьПереход(). В этот метод передаётся ссылка, на которой нужно спозиционироваться в списке. В свою очередь метод ВыполнитьПереход() вызывает у формы новое событие ОбработкаПерехода. В этом событии, при желании, вы можете отказаться от позиционирования на переданной ссылке.
Зачем сделана такая сложная механика? Всё дело в формах списков, которые уже открыты. Во-первых, если форма уже открыта, то её как-то нужно «подтолкнуть» к тому, чтобы она спозиционировалась на переданной ссылке. Для этого нужен метод формы ВыполнитьПереход(). Во-вторых, если форма уже открыта, то у неё могут быть какие-то свои причины для того, чтобы быть открытой. И возможные «перескакивания» текущей строки могут быть для неё совсем неприемлемы. Поэтому есть событие ОбработкаПерехода, в котором вы можете самостоятельно решить, менять текущую строку в списке, или отказаться от этого.
 Это удобно, потому что ссылка на вновь созданный элемент сразу же подставляется в поле ввода.
Однако для вас, как для программистов, тут кроется один не совсем очевидный момент. Поле ввода может иметь собственные представления о том, какие значения можно в него выбирать. Эти представления описываются, в том числе, с помощью свойств объекта конфигурации Параметры выбора и Связи параметров выбора.
В результате была возможна ситуация, когда в поле будет выбрано значение, не соответствующее имеющимся у поля ограничениям. Например, с помощью кнопки создания при вводе пользователь создал «неподходящий» элемент. Вы, в обработчике события ОбработкаВыбора, не проконтролировали, подходит ли значение, созданное пользователем, для этого поля. В результате в поле оказалось то, чего там, вообще говоря, быть не должно.
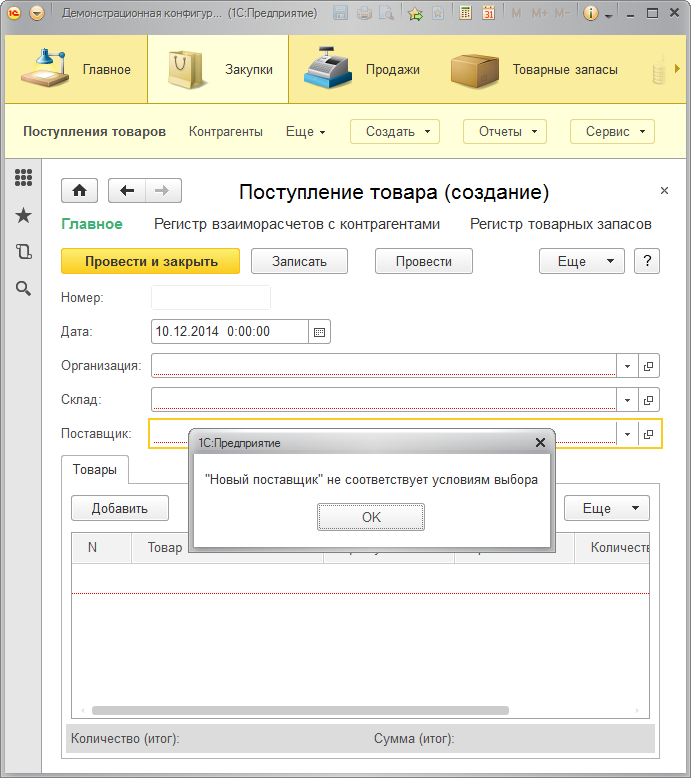
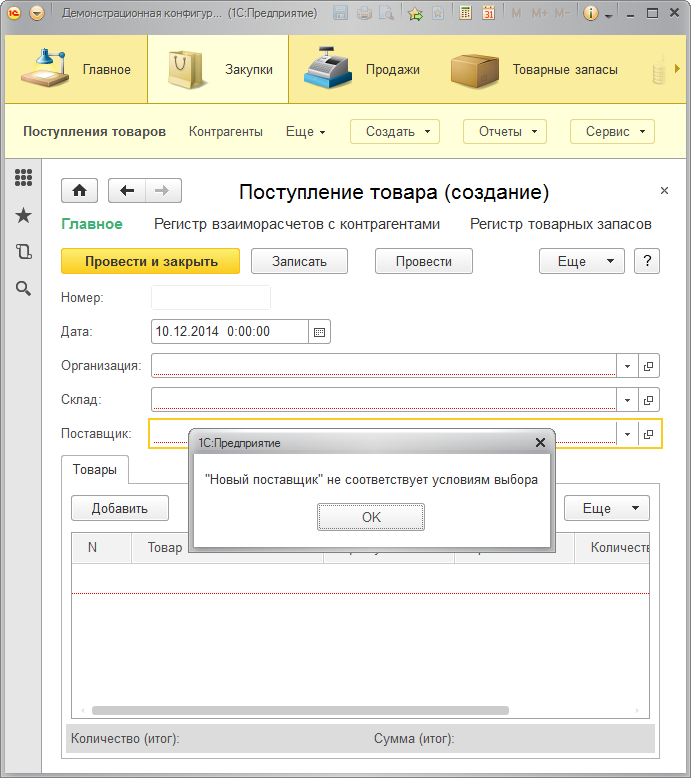
Поэтому мы решили доработать механику создания при вводе и автоматизировать такую проверку. Теперь, если пользователь создал «неподходящий» элемент, платформа не станет подставлять его в поле вода, а выдаст информационное сообщение:
Это удобно, потому что ссылка на вновь созданный элемент сразу же подставляется в поле ввода.
Однако для вас, как для программистов, тут кроется один не совсем очевидный момент. Поле ввода может иметь собственные представления о том, какие значения можно в него выбирать. Эти представления описываются, в том числе, с помощью свойств объекта конфигурации Параметры выбора и Связи параметров выбора.
В результате была возможна ситуация, когда в поле будет выбрано значение, не соответствующее имеющимся у поля ограничениям. Например, с помощью кнопки создания при вводе пользователь создал «неподходящий» элемент. Вы, в обработчике события ОбработкаВыбора, не проконтролировали, подходит ли значение, созданное пользователем, для этого поля. В результате в поле оказалось то, чего там, вообще говоря, быть не должно.
Поэтому мы решили доработать механику создания при вводе и автоматизировать такую проверку. Теперь, если пользователь создал «неподходящий» элемент, платформа не станет подставлять его в поле вода, а выдаст информационное сообщение:
 При этом если у вас есть собственные соображения о том, какие элементы можно выбирать в этом поле, а какие нельзя, вы можете изменить стандартное поведение платформы. Для этого вам нужно воспользоваться обработчиком события формы ВыборЗначения той формы, в которой пользователь создаёт новый элемент. Если пользователь создаст «неподходящий» элемент, в этом обработчике свойство формы ВыборДоступен будет иметь значение Ложь. Если вы считаете, что значение, созданное пользователем, можно выбрать, то вам достаточно установить ВыборДоступен = Истина.
При этом если у вас есть собственные соображения о том, какие элементы можно выбирать в этом поле, а какие нельзя, вы можете изменить стандартное поведение платформы. Для этого вам нужно воспользоваться обработчиком события формы ВыборЗначения той формы, в которой пользователь создаёт новый элемент. Если пользователь создаст «неподходящий» элемент, в этом обработчике свойство формы ВыборДоступен будет иметь значение Ложь. Если вы считаете, что значение, созданное пользователем, можно выбрать, то вам достаточно установить ВыборДоступен = Истина.
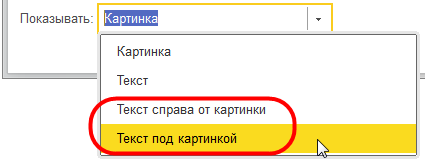
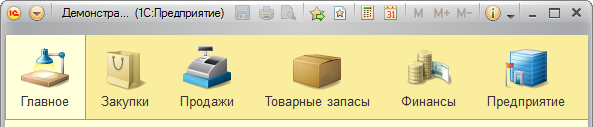
 Однако в предыдущей версии управляемого интерфейса было принято другое расположение: текст под картинкой. Часть пользователей к этому привыкла. В некоторых ситуациях такое расположение экономит место на экране и избавляет от необходимости прокручивать панель разделов.
Сложно сказать, что одно решение лучше, чем другое. У каждого есть свои плюсы и свои минусы. Поэтому мы решили предоставить возможность вам и пользователям самостоятельно выбирать тот или другой вариант расположения:
Однако в предыдущей версии управляемого интерфейса было принято другое расположение: текст под картинкой. Часть пользователей к этому привыкла. В некоторых ситуациях такое расположение экономит место на экране и избавляет от необходимости прокручивать панель разделов.
Сложно сказать, что одно решение лучше, чем другое. У каждого есть свои плюсы и свои минусы. Поэтому мы решили предоставить возможность вам и пользователям самостоятельно выбирать тот или другой вариант расположения:
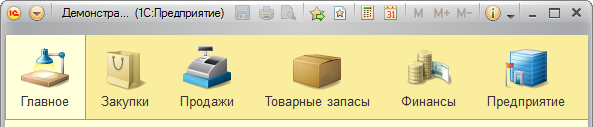
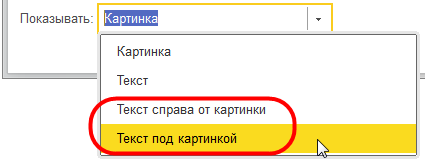
 Теперь пользователь может расположить текст под картинками, и панель разделов станет уже и компактнее:
Теперь пользователь может расположить текст под картинками, и панель разделов станет уже и компактнее:
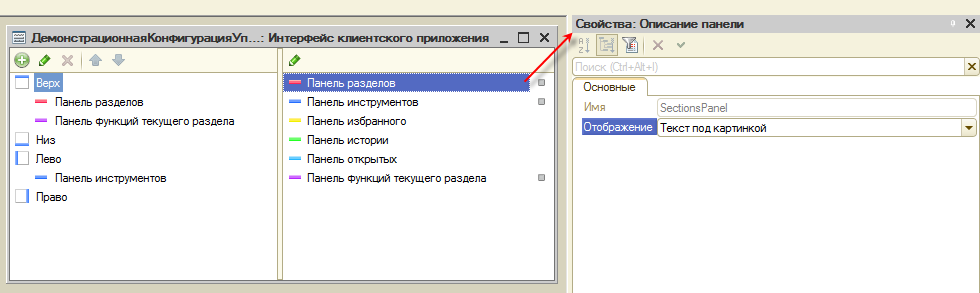
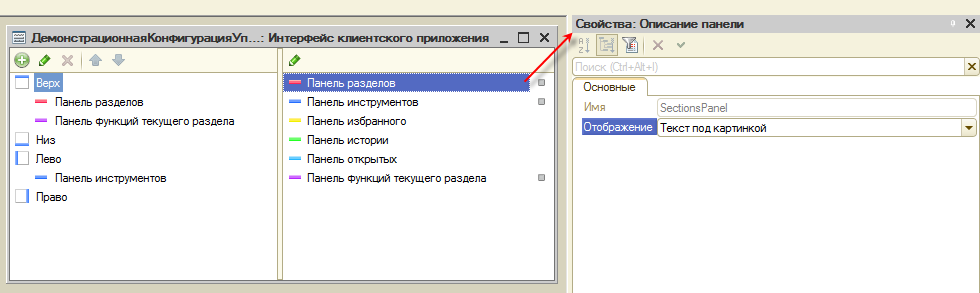
 А вы, со своей стороны, можете настроить стандартное расположение картинок и текста в конфигураторе, в редакторе интерфейса клиентского приложения:
А вы, со своей стороны, можете настроить стандартное расположение картинок и текста в конфигураторе, в редакторе интерфейса клиентского приложения:

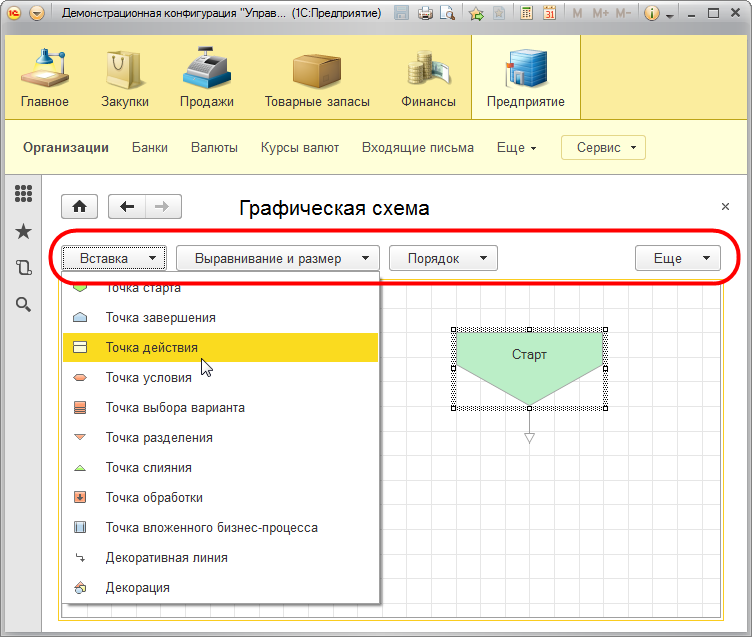
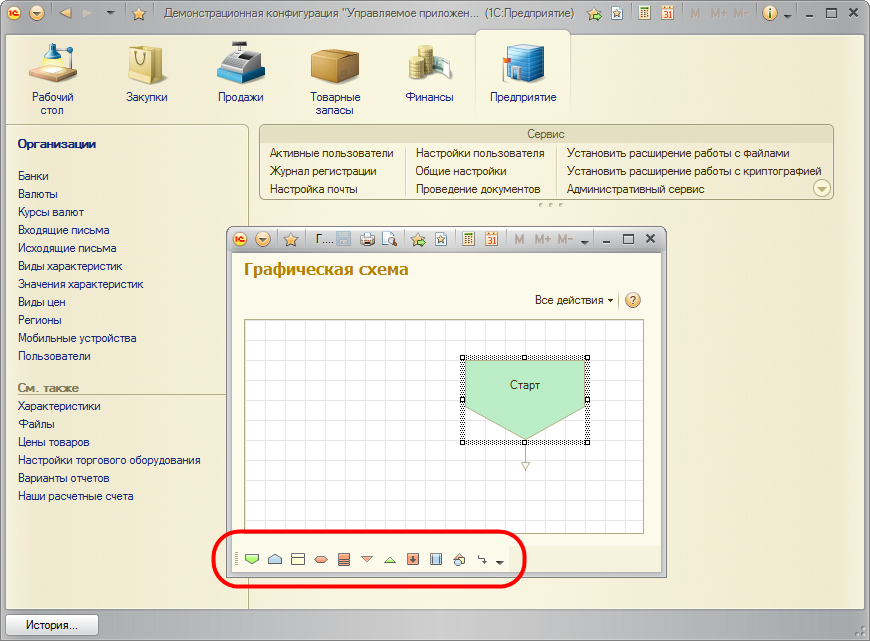
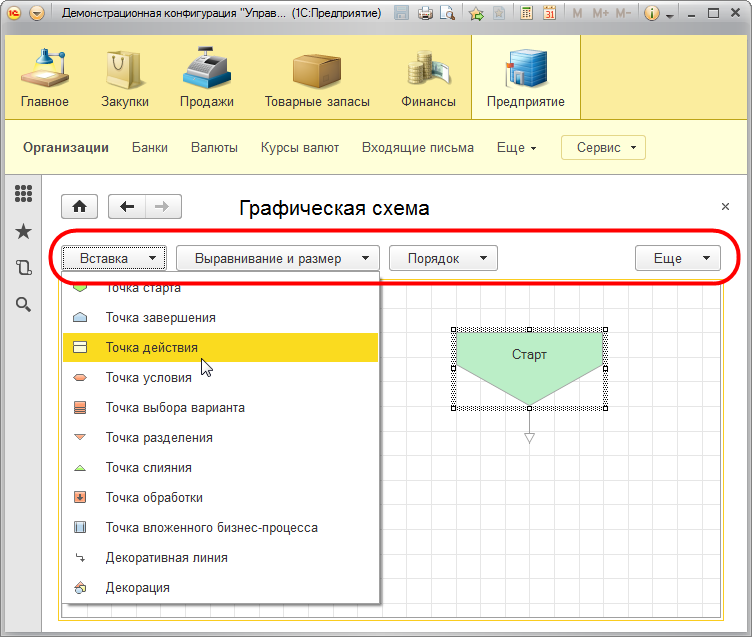
 Задумываясь об удобстве интерфейса Такси и анализируя ваши отзывы, мы решили вернуть в интерфейс командную панель графической схемы. Но не как элемент окна, а как элемент формы. Потому что интерфейс Такси — это однооконный интерфейс:
Задумываясь об удобстве интерфейса Такси и анализируя ваши отзывы, мы решили вернуть в интерфейс командную панель графической схемы. Но не как элемент окна, а как элемент формы. Потому что интерфейс Такси — это однооконный интерфейс:
 Для использования этой возможности никаких особенных умений не требуется. Просто у командной панели формы появился ещё один источник команд — графическая схема. Размещаете в форме графическую схему. Добавляете в форму группу — командная панель. Указываете для неё источник команд — графическая схема.
Для использования этой возможности никаких особенных умений не требуется. Просто у командной панели формы появился ещё один источник команд — графическая схема. Размещаете в форме графическую схему. Добавляете в форму группу — командная панель. Указываете для неё источник команд — графическая схема.
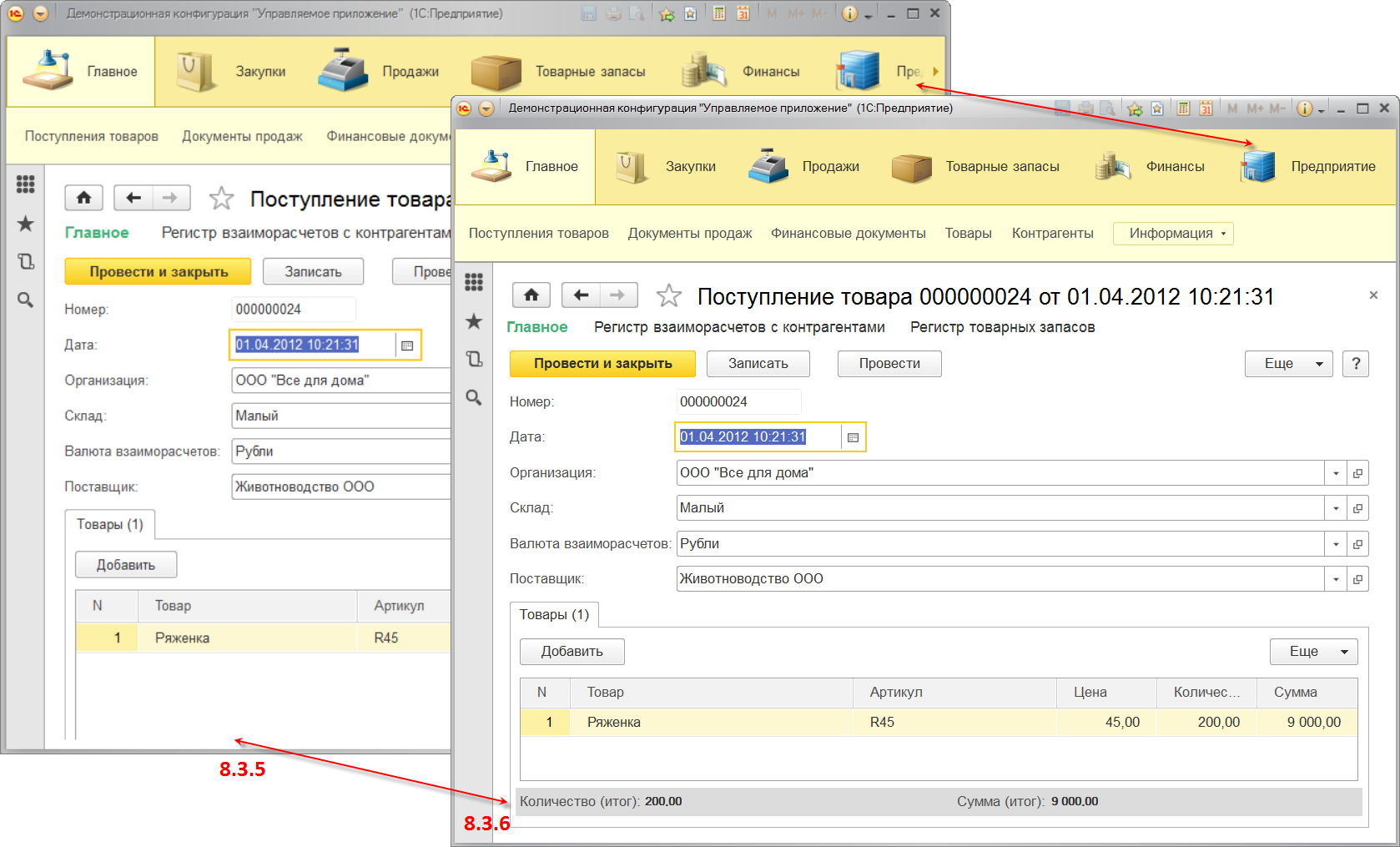
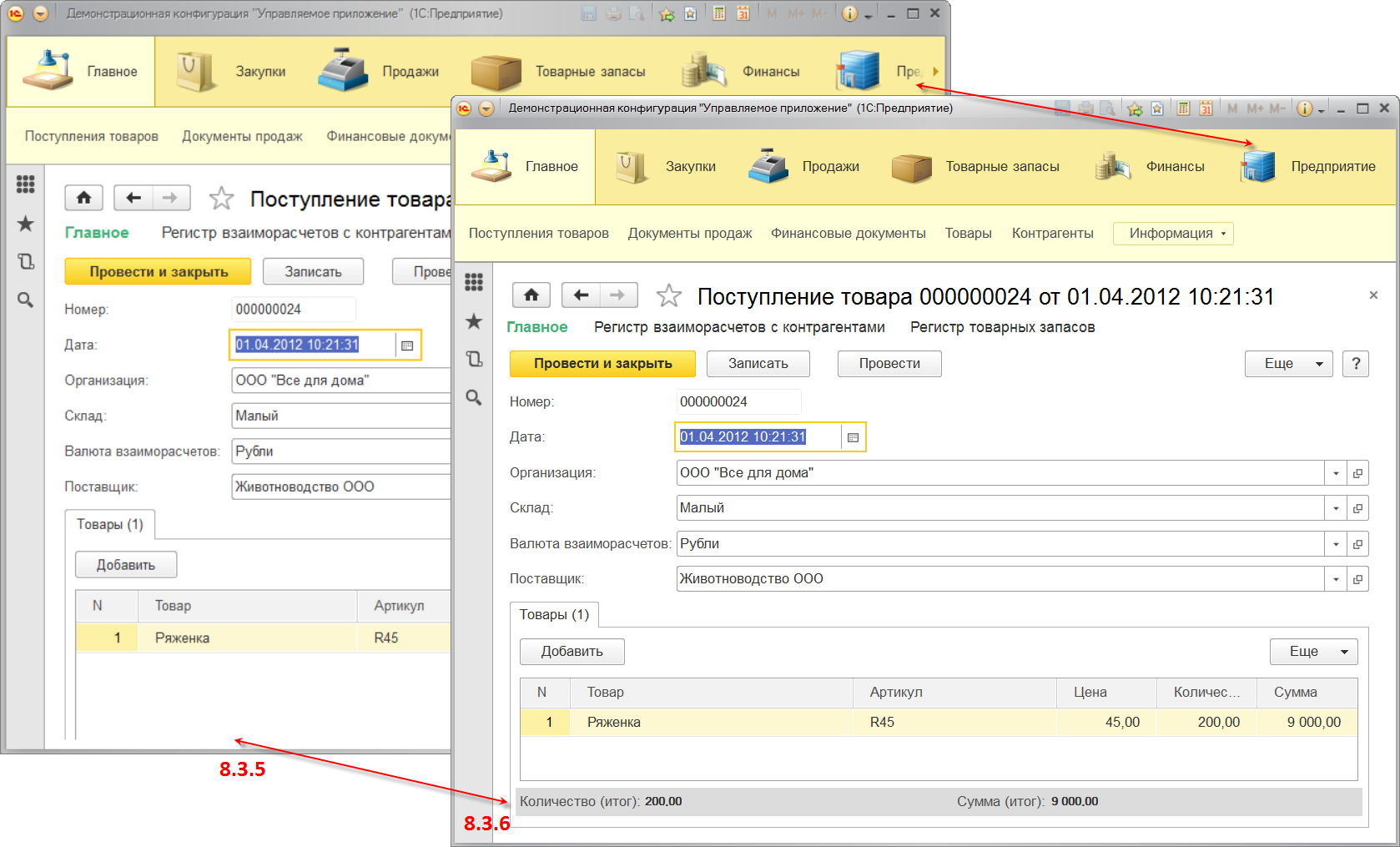
 Можно заметить, что исчезла размытость текстов. Элементы формы стали масштабироваться и отображаться так, как и должны (в старом варианте подвал табличной части оказывался «под» экраном). Используются корректные внутренние отступы, размещение и размеры элементов панелей (исчезла прокрутка панели разделов).
Можно заметить, что исчезла размытость текстов. Элементы формы стали масштабироваться и отображаться так, как и должны (в старом варианте подвал табличной части оказывался «под» экраном). Используются корректные внутренние отступы, размещение и размеры элементов панелей (исчезла прокрутка панели разделов).
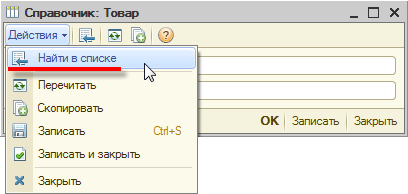
Команда «Показать в списке»
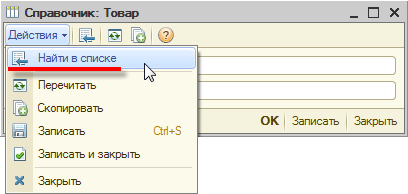
В старом, неуправляемом интерфейсе, существовала команда Найти в списке. Она позволяла, находясь в форме объекта, открыть форму списка и спозиционироваться на строке, соответствующей этому объекту: В управляемом интерфейсе мы не реализовывали эту команду. Но проанализировав накопленный опыт и ваши отзывы, мы решили вернуть эту команду в интерфейс. Потому что пользователи прошлых версий 1С:Предприятия считали её нужной и удобной. Потому что наличие такой команды, безусловно, повышает удобство пользования программой.
Теперь она называется Показать в списке:
В управляемом интерфейсе мы не реализовывали эту команду. Но проанализировав накопленный опыт и ваши отзывы, мы решили вернуть эту команду в интерфейс. Потому что пользователи прошлых версий 1С:Предприятия считали её нужной и удобной. Потому что наличие такой команды, безусловно, повышает удобство пользования программой.
Теперь она называется Показать в списке:
 Эта команда появится в форме записи регистра сведений и в формах объектов: справочников, документов, видов характеристик, бизнес-процессов, задач, видов расчетов, счетов, узлов плана обмена, таблиц внешнего источника и таблиц измерения куба внешнего источника данных.
Для документов, входящих в журналы, это будет не одна команда, а подменю. Оно позволит перейти как к списку документов, так и к любому из журналов, в которые этот документ входит.
Эта команда работает следующим образом. Сначала она получает форму списка, а затем выполняет новый метод формы ВыполнитьПереход(). В этот метод передаётся ссылка, на которой нужно спозиционироваться в списке. В свою очередь метод ВыполнитьПереход() вызывает у формы новое событие ОбработкаПерехода. В этом событии, при желании, вы можете отказаться от позиционирования на переданной ссылке.
Зачем сделана такая сложная механика? Всё дело в формах списков, которые уже открыты. Во-первых, если форма уже открыта, то её как-то нужно «подтолкнуть» к тому, чтобы она спозиционировалась на переданной ссылке. Для этого нужен метод формы ВыполнитьПереход(). Во-вторых, если форма уже открыта, то у неё могут быть какие-то свои причины для того, чтобы быть открытой. И возможные «перескакивания» текущей строки могут быть для неё совсем неприемлемы. Поэтому есть событие ОбработкаПерехода, в котором вы можете самостоятельно решить, менять текущую строку в списке, или отказаться от этого.
Эта команда появится в форме записи регистра сведений и в формах объектов: справочников, документов, видов характеристик, бизнес-процессов, задач, видов расчетов, счетов, узлов плана обмена, таблиц внешнего источника и таблиц измерения куба внешнего источника данных.
Для документов, входящих в журналы, это будет не одна команда, а подменю. Оно позволит перейти как к списку документов, так и к любому из журналов, в которые этот документ входит.
Эта команда работает следующим образом. Сначала она получает форму списка, а затем выполняет новый метод формы ВыполнитьПереход(). В этот метод передаётся ссылка, на которой нужно спозиционироваться в списке. В свою очередь метод ВыполнитьПереход() вызывает у формы новое событие ОбработкаПерехода. В этом событии, при желании, вы можете отказаться от позиционирования на переданной ссылке.
Зачем сделана такая сложная механика? Всё дело в формах списков, которые уже открыты. Во-первых, если форма уже открыта, то её как-то нужно «подтолкнуть» к тому, чтобы она спозиционировалась на переданной ссылке. Для этого нужен метод формы ВыполнитьПереход(). Во-вторых, если форма уже открыта, то у неё могут быть какие-то свои причины для того, чтобы быть открытой. И возможные «перескакивания» текущей строки могут быть для неё совсем неприемлемы. Поэтому есть событие ОбработкаПерехода, в котором вы можете самостоятельно решить, менять текущую строку в списке, или отказаться от этого.
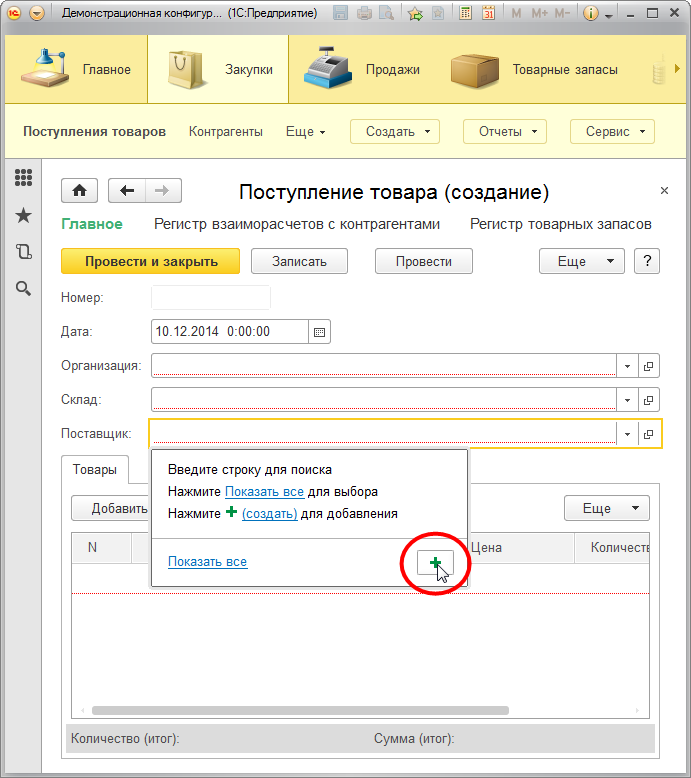
Установка значения при создании его из поля ввода
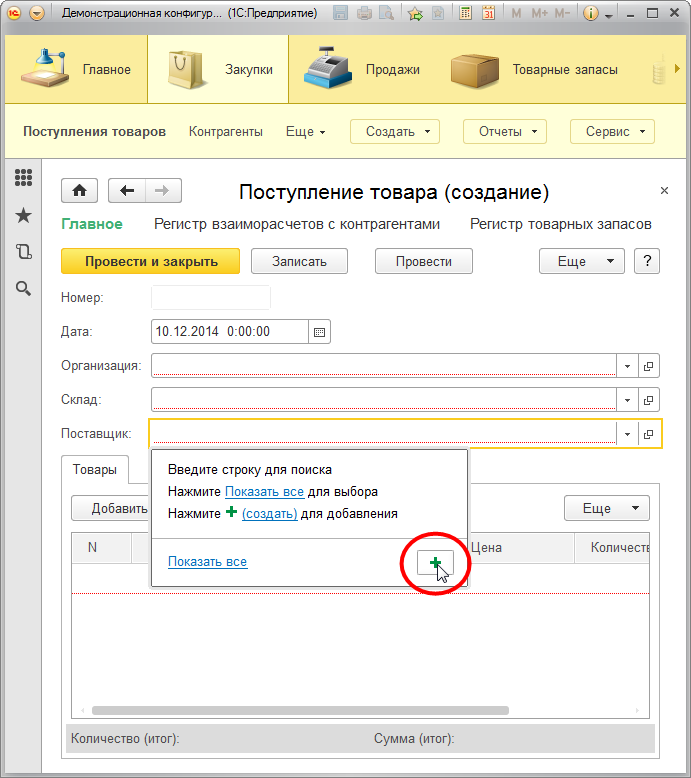
Некоторое время тому назад мы усовершенствовали поле ввода и добавили возможность создавать новые элементы прямо из раскрывающегося списка: Это удобно, потому что ссылка на вновь созданный элемент сразу же подставляется в поле ввода.
Однако для вас, как для программистов, тут кроется один не совсем очевидный момент. Поле ввода может иметь собственные представления о том, какие значения можно в него выбирать. Эти представления описываются, в том числе, с помощью свойств объекта конфигурации Параметры выбора и Связи параметров выбора.
В результате была возможна ситуация, когда в поле будет выбрано значение, не соответствующее имеющимся у поля ограничениям. Например, с помощью кнопки создания при вводе пользователь создал «неподходящий» элемент. Вы, в обработчике события ОбработкаВыбора, не проконтролировали, подходит ли значение, созданное пользователем, для этого поля. В результате в поле оказалось то, чего там, вообще говоря, быть не должно.
Поэтому мы решили доработать механику создания при вводе и автоматизировать такую проверку. Теперь, если пользователь создал «неподходящий» элемент, платформа не станет подставлять его в поле вода, а выдаст информационное сообщение:
Это удобно, потому что ссылка на вновь созданный элемент сразу же подставляется в поле ввода.
Однако для вас, как для программистов, тут кроется один не совсем очевидный момент. Поле ввода может иметь собственные представления о том, какие значения можно в него выбирать. Эти представления описываются, в том числе, с помощью свойств объекта конфигурации Параметры выбора и Связи параметров выбора.
В результате была возможна ситуация, когда в поле будет выбрано значение, не соответствующее имеющимся у поля ограничениям. Например, с помощью кнопки создания при вводе пользователь создал «неподходящий» элемент. Вы, в обработчике события ОбработкаВыбора, не проконтролировали, подходит ли значение, созданное пользователем, для этого поля. В результате в поле оказалось то, чего там, вообще говоря, быть не должно.
Поэтому мы решили доработать механику создания при вводе и автоматизировать такую проверку. Теперь, если пользователь создал «неподходящий» элемент, платформа не станет подставлять его в поле вода, а выдаст информационное сообщение:
 При этом если у вас есть собственные соображения о том, какие элементы можно выбирать в этом поле, а какие нельзя, вы можете изменить стандартное поведение платформы. Для этого вам нужно воспользоваться обработчиком события формы ВыборЗначения той формы, в которой пользователь создаёт новый элемент. Если пользователь создаст «неподходящий» элемент, в этом обработчике свойство формы ВыборДоступен будет иметь значение Ложь. Если вы считаете, что значение, созданное пользователем, можно выбрать, то вам достаточно установить ВыборДоступен = Истина.
При этом если у вас есть собственные соображения о том, какие элементы можно выбирать в этом поле, а какие нельзя, вы можете изменить стандартное поведение платформы. Для этого вам нужно воспользоваться обработчиком события формы ВыборЗначения той формы, в которой пользователь создаёт новый элемент. Если пользователь создаст «неподходящий» элемент, в этом обработчике свойство формы ВыборДоступен будет иметь значение Ложь. Если вы считаете, что значение, созданное пользователем, можно выбрать, то вам достаточно установить ВыборДоступен = Истина.
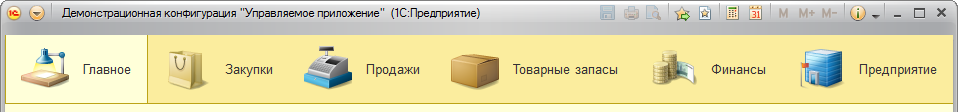
Отображение картинки и текста в панели разделов
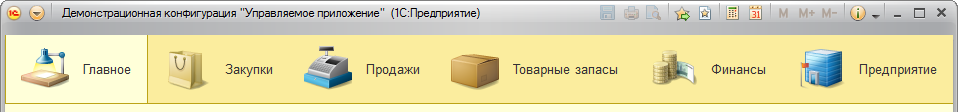
В интерфейсе Такси существует единственный способ одновременного отображения картинок и текста в панели разделов. Картинка располагается слева, текст — справа: Однако в предыдущей версии управляемого интерфейса было принято другое расположение: текст под картинкой. Часть пользователей к этому привыкла. В некоторых ситуациях такое расположение экономит место на экране и избавляет от необходимости прокручивать панель разделов.
Сложно сказать, что одно решение лучше, чем другое. У каждого есть свои плюсы и свои минусы. Поэтому мы решили предоставить возможность вам и пользователям самостоятельно выбирать тот или другой вариант расположения:
Однако в предыдущей версии управляемого интерфейса было принято другое расположение: текст под картинкой. Часть пользователей к этому привыкла. В некоторых ситуациях такое расположение экономит место на экране и избавляет от необходимости прокручивать панель разделов.
Сложно сказать, что одно решение лучше, чем другое. У каждого есть свои плюсы и свои минусы. Поэтому мы решили предоставить возможность вам и пользователям самостоятельно выбирать тот или другой вариант расположения:
 Теперь пользователь может расположить текст под картинками, и панель разделов станет уже и компактнее:
Теперь пользователь может расположить текст под картинками, и панель разделов станет уже и компактнее:
 А вы, со своей стороны, можете настроить стандартное расположение картинок и текста в конфигураторе, в редакторе интерфейса клиентского приложения:
А вы, со своей стороны, можете настроить стандартное расположение картинок и текста в конфигураторе, в редакторе интерфейса клиентского приложения:

Командная панель графической схемы
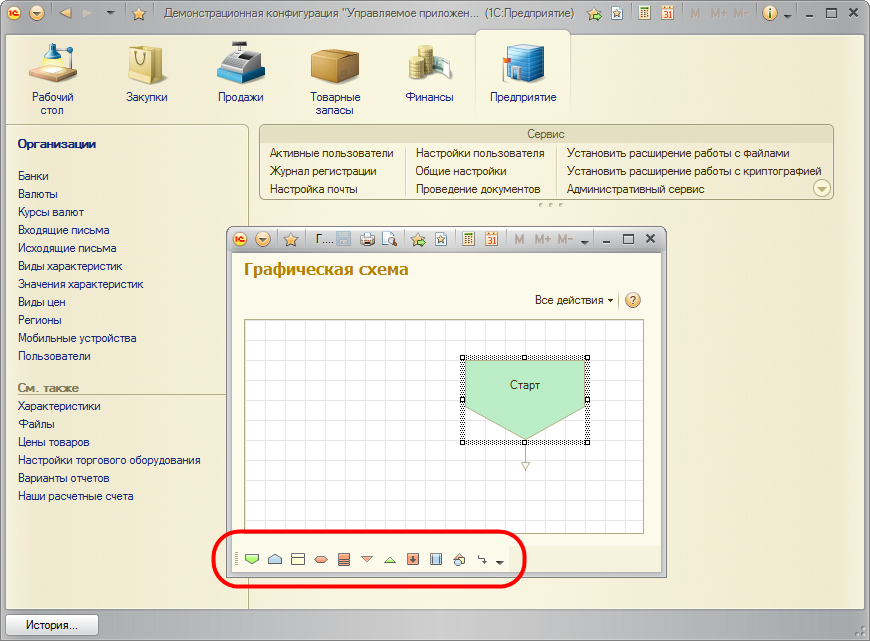
Ещё одна возможность, которая существовала раньше, а затем «пропала», — это командная панель графической схемы. Вообще пользователь всегда мог, и сейчас может редактировать графическую схему с помощью команд главного меню. Но это не всегда удобно. И в интерфейсе версии 8.2, работающем в отдельных окнах, существовала возможность, о которой не все пользователи знали. Но те, кто знал (кому вы о ней рассказывали), активно ей пользовались. В окне, отображающем графическую схему, пользователь мог включить дополнительную панель Вставка элементов схемы, и тогда редактировать схему становилось гораздо удобнее: Задумываясь об удобстве интерфейса Такси и анализируя ваши отзывы, мы решили вернуть в интерфейс командную панель графической схемы. Но не как элемент окна, а как элемент формы. Потому что интерфейс Такси — это однооконный интерфейс:
Задумываясь об удобстве интерфейса Такси и анализируя ваши отзывы, мы решили вернуть в интерфейс командную панель графической схемы. Но не как элемент окна, а как элемент формы. Потому что интерфейс Такси — это однооконный интерфейс:
 Для использования этой возможности никаких особенных умений не требуется. Просто у командной панели формы появился ещё один источник команд — графическая схема. Размещаете в форме графическую схему. Добавляете в форму группу — командная панель. Указываете для неё источник команд — графическая схема.
Для использования этой возможности никаких особенных умений не требуется. Просто у командной панели формы появился ещё один источник команд — графическая схема. Размещаете в форме графическую схему. Добавляете в форму группу — командная панель. Указываете для неё источник команд — графическая схема.
Работа с нестандартным DPI
Мелкий шрифт и слабое зрение — это давняя проблема взаимодействия человека и компьютера. Решать её пытались в разное время, разные люди, разными способами. Программисты увеличивали размер шрифта в своих приложениях. Пользователи уменьшали размеры экрана, увеличивали разрешение (dpi) экрана. Разработчики Windows реализовывали масштабирование интерфейса. Но все эти способы так и не давали пользователю простого и удобного способа настроить приложение под свои потребности. В Windows Vista впервые была применена технология DPI Virtualization. Она была призвана решить все имевшиеся проблемы. С точки зрения этой технологии приложения делятся на те, которые самостоятельно умеют работать с любым разрешением экрана (dpi-aware), и те, которые этого не умеют (dpi-unaware). Для таких приложений, которые «не умеют», эмулируется виртуальный экран, позволяющий приложению выглядеть «прилично» при нестандартных разрешениях. 1С:Предприятие с точки зрения Windows это dpi-unaware приложение. На разрешениях отличных от 96 dpi она применяет для него технологию DPI Virtualization и 1С:Предприятие выглядит, скажем так, сносно. Работоспособно. Но проблема в том, что DPI Virtualization работает не всегда. Операционная система в некоторых ситуациях сама может отключать эту технологию. Её может отключить пользователь, следуя каким-то рекомендациям, не связанным с 1С:Предприятием. Например, в Windows Vista эта технология работает только при включённом режиме интерфейса Aero. А он довольно ресурсоёмкий и на слабых компьютерах его зачастую не включают. Проанализировав эти проблемы и ваши отзывы, мы перевели 1С:Предприятие в режим dpi-aware. То есть теперь 1С:Предприятие самостоятельно выполняет масштабирование и не использует режим виртуализации Windows. На следующем рисунке можно сравнить внешний вид приложения в старом варианте, dpi-unaware, с отключённой виртуализацией (125 dpi), и в новом варианте, dpi-aware, с тем же самым разрешением экрана 125 dpi: Можно заметить, что исчезла размытость текстов. Элементы формы стали масштабироваться и отображаться так, как и должны (в старом варианте подвал табличной части оказывался «под» экраном). Используются корректные внутренние отступы, размещение и размеры элементов панелей (исчезла прокрутка панели разделов).
Можно заметить, что исчезла размытость текстов. Элементы формы стали масштабироваться и отображаться так, как и должны (в старом варианте подвал табличной части оказывался «под» экраном). Используются корректные внутренние отступы, размещение и размеры элементов панелей (исчезла прокрутка панели разделов).
